Tutorial blogspot || Cara buat effect jquery lazyload
Minggu, 19 Desember 2010
0
komentar
Emm. Benda ni amat sesuai untuk blog yang mempunyai banyak gambar. Ini kerana setiap gambar tidak akan load ketika blog tengah loading. Klik sini untuk melihat perbezaannya. Ok kalau nak buat jom ikut langkah-langkah dibawah.
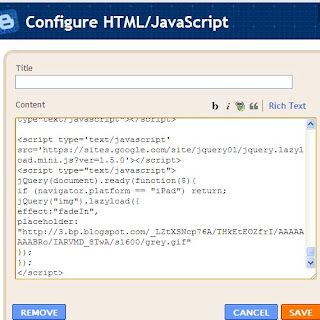
Step 1 : Login dashbord => Design => Add a Gadjet.=> Pilih HTML/Javascript
Step 2 : Copy code dibawah dan paste diruangan kosong.
<script type='text/javascript' src='https://sites.google.com/site/jquery01/jquery.lazyload.mini.js?ver=1.5.0'></script>
<script type="text/javascript">
jQuery(document).ready(function($){
if (navigator.platform == "iPad") return;
jQuery("img").lazyload({
effect:"fadeIn",
placeholder: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYq7a00KZCx_PEH_HonIdurDTJ4GUN7Hh73zz1Homhtg3XW7PDz17nT_VDhR1-qYhKdqL_OovHNNDT8YJwzkz-LTRzRulMeH60DdYtcq6LI4alUxYXW12gPpXFIohP7GMwR4u32zpC5jk/s1600/grey.gif"
});
});
</script>
Step 4 : Ok done..;)
**Lagi tutorial blogspot klik sini.








0 komentar:
Posting Komentar